Osobiście zalecam wszystkim zapoznanie się z poleceniami języka HTML i stosowanie tekstowych edytorów HTML. Jednak zdaję sobie doskonale sprawę z tego, że wiele osób pragnie szybko napisać swoją pierwszą stronę, nie wnikając zbytnio w szczegóły języka. Można to zrobić, zapoznając się z podstawowymi poleceniami opisanymi na stronie "HTML dla bardzo początkujących".
Gdyby jednak ktoś chciał jeszcze bardziej przyspieszyć swój debiut w World Wide Web, może skorzystać z niezłego edytora HTML o nazwie FrontPage Express, który jest dostarczany za darmo w ramach pakietu Internet Explorer. Jest to graficzne narzędzie, które pozwala bardzo szybko zbudować całkiem funcjonalną witrynę. Gdy już strona będzie funkcjonować, możemy stopniowo zaznajamiać się z językiem, a w pewnym momencie przejść na tekstowy edytor HTML, co da nam większą swobodę i lepszą kontrolę nad kodem naszych stron.
Aby strona utworzona za pomocą FrontPage Express była poprawna, warto poznać kilka istotnych faktów, co uchroni nas przed błędami i lepiej zdefiniuje stronę w Internecie. Temu właśnie jest poświęcone niniejsze Wprowadzenie.
Przede wszystkim utwórz katalog, w którym będziesz gromadzić elementy swojej witryny - strony i grafiki. Zakładamy tutaj, dla uproszczenia, że witryna jest niezbyt rozbudowana i zawiera kilka (co najwyżej kilkanaście) odrębnych stron, a także pewną liczbę obrazków. Możesz zatem zapisywać swoje strony we wskazanym katalogu na dysku, a dla grafik utwórz podkatalog, np. mający nazwę grafika, albo media, jeśli wstawiasz także pliki dźwiękowe. Jeśli twój usługodawca internetowy pozwala tworzyć podkatalogi na serwerze, niech struktura witryny na dysku ODPOWIADA DOKŁADNIE strukturze na serwerze. Znacznie łatwiej jest wtedy budować witrynę ze wszystkimi zależnościami stron, a zarazem posyłać ją na serwer.
Otwórz edytor i od razu zapisz pustą stronę w swoim katalogu. Wykonaj następującą sekwencję działań:
Plik - Zapisz jako
W okienku dialogowym Zapisz jako wpisz od razu tytuł strony (w polu Tytuł strony), np. Strona domowa Jana Kowalskiego.
Zignoruj informację w polu Lokalizacja strony - kliknij na przycisku Jako plik i w okienku dialogowym Zapisz jako plik znajdź na dysku swój katalog, a następnie podaj nazwę strony index.htm lub index.html.
Podkreślam konieczność zapisania od razu pliku na dysku, gdyż dzięki temu będzie można stosować adresy względne dla różnych plików. Kilka słów na ten temat znajdziesz niżej.
Na dysku masz już więc pierwszą stronę, ale to bynajmniej nie wszystko. Warto jeszcze wykonać kilka czynności, których efekty przydadzą się bardzo, gdy strona znajdzie się na serwerze i będzie widoczna dla stu milionów internautów na całym świecie.
Przede wszystkim musimy pamiętać, że strona powinna być kodowana w standardzie ISO-8859-2, który jest polską normą, zgodną ze światowymi standardami. Na razie twoja strona jest zapisana w standardzie Windows, o czym być może nawet jeszcze nie wiesz. Aby to zmienić, wykonaj następujące czynności:
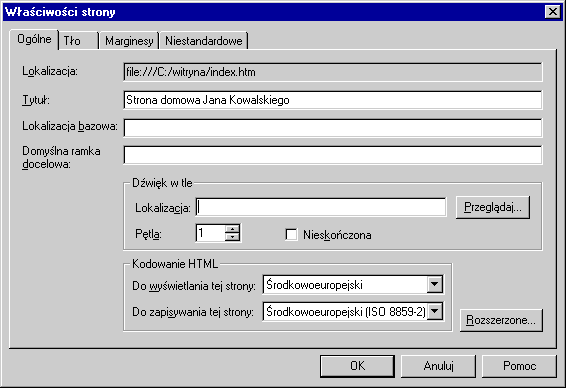
Plik - Właściwości strony
Na początku zostanie wyświetlona zakładka Ogólne. Na dole okienka dialogowego znajdziesz blok Kodowanie HTML. Rozwiń listę Do zapisywania tej strony i wybierz pozycję Środkowoeuropejski (ISO 8859-2).

Dzięki temu twoja strona będzie automatycznie zapisywana w standardzie ISO, chociaż w samym edytorze używasz normalnej polskiej klawiatury Windows. Edytor sam dokona konwersji w tle. Pamiętaj, aby każda nowa strona była tak właśnie określona. Oczywiście dla każdej strony wystarczy wykonać tę czynność tylko raz.
Załatwiliśmy więc problem strony kodowej, ale to nie wszystko. Powinieneś koniecznie dodać kilka istotnych informacji (META), które będą lepiej identyfikować twoją strone w Sieci. Informacje te należą do nagłówka dokumentu i są istotne dla wszystkich ważnych systemów wyszukiwawczych, takich jak Infoseek, AltaVista, HotBot i wiele innych. Koniecznie je umieszczaj na wszystkich swoich stronach, gdyż ułatwisz innym dotarcie do twojego dzieła.
W okienku dialogowym Właściwości strony kliknij teraz na zakładce Niestandardowe. Zobaczysz tam, że twoja strona zawiera już dwie informacje - w zmiennych systemowych znajduje się informacja o stronie kodowej dokumentu, a w zmiennych użytkownika jest automatycznie wstawiona informacja o generatorze strony, czyli, w naszym przypadku, Microsoft FrontPage Express 2.0.
Kliknij na przycisku Dodaj w bloku Zmienne użytkownika. Na ekranie pojawi się okienko dialogowe Meta zmienne użytkownika.
W polu Nazwa wpisz author, a w polu Wartość - swoje imię i nazwisko. Zatwierdź wpis kliknięciem na OK.

Ponownie kliknij na Dodaj. Wpisz w Nazwa wyraz keywords, a w Wartość wyrazy kluczowe, które będą indeksowane przez wyszukiwarki. Jeśli przygotowujesz stronę poświęconą jakiemuś działowi muzyki, możesz podać np. muzyka,jazz,Armstrong. Rozdzielaj wyrazy przecinkami. Możesz podać nawet kilkanaście-kilkadziesiąt wyrazów kluczowych.
Kolejna informacja META to opis strony. Wpisz w odpowiednich polach Description i np. Strona poświęcona jazzowi, a przede wszystkim Louisowi Armstrongowi. Staraj się nie przekraczać 150-200 znaków.
Gdy ktoś będzie poszukiwać stron poświęconych jazzowi i użyje np. wyszukiwarki Infoseek PL, zobaczy informację:
Strona domowa Jana Kowalskiego
Strona poświęcona jazzowi, a przede wszystkim Louisowi Armstrongowi
Pierwszy wiersz odpowiada tytułowi strony i jest jednocześnie odsyłaczem do twojej strony. Drugi wiersz zawiera podany przez ciebie opis, czyli Description. Bardzo ułatwisz w ten sposób innym użytkownikom Internetu znalezienie potrzebnych im informacji. Tytuł, wyrazy kluczowe i opis strony wysuną zarazem twoją stronę do przodu na liście znalezionych adresów.
Więcej informacji o danych META znajdziesz na stronie Struktura dokumentu.
Jeśli chcesz wstawić grafikę do dokumentu, przygotuj wcześniej pliki graficzne i skopiuj je do przeznaczonego na to katalogu, np. grafika lub media.
Wybierz w meny Wstaw - Obraz. W okienku dialogowym Obraz kliknij na przycisku Przeglądaj i przejdź do katalogu z grafikami, wybierz obrazek i kliknij na Otwórz.
W tym momencie ujawnia się korzyść z wcześniejszego zapisania dokumentu na dysku. Odsyłacz do grafiki jest wstawiany w postaci względnej, a więc np. grafika/obrazek.gif. Gdyby dokument nie był zapisany, pojawi się adres bezwzględny, czyli pokazujący dokładne położenie grafiki NA DYSKU. Edytor "nie wie" z góry, jakie będzie położenie naszego dokumentu i "na wszelki wypadek" tworzy dokładny odsyłacz. Podkreślam ten moment, gdyż jest to dość często spotykany błąd początkujących webmasterów, którzy dziwią się, dlaczego ich grafika nie jest widoczna w Sieci. Nie może być widoczna, skoro odwołaliśmy się do pliku na dysku! Gdyby natomiast w dokumencie był umieszczony adres względny grafiki, grafika będzie widoczna, gdyż "będzie jej wszystko jedno", czy jest na serwerze, czy na dysku. Taki adres zawsze będzie poprawny.
Inny błąd to odwoływanie się do grafiki, która w naszym komputerze jest położona na innym dysku. Nawet gdy zapiszemy wcześniej nasz dokument, edytor i tak będzie musiał wstawić bezwzględny adres pliku na innym dysku. Także i taki adres nie będzie poprawnie działać w Sieci.
Pamiętaj więc: zawsze kopiuj obrazki do odpowiedniego katalogu i zanim je wstawisz do dokumentu, zapisz plik HTML na dysku!
FrontPage Express zawiera w pasku narzędziowym formatowania rozwijaną listę czcionek. NIE UŻYWAJ ICH!. Domyślnie czcionka ekranowa jest wyświetlana jako Times New Roman. Początkujący webmaster sądzi niekiedy, że zmiana czcionki, np. wybranie Arial, spowoduje korzystną zmianę w dokumencie. Efektem jawnej zmiany czcionki jest wstawienie do dokumentu polecenia font face="nazwa czcionki". To polecenie nie jest zalecane. Użytkownicy Internetu dysponują różnymi czcionkami w swoich komputerach i gdy wstawisz np. polecenie zmieniające czcionkę na Avenida LET, zapewne mało kto dostrzeże zmianę, gdy niewiele osób ma ją w swoim komputerze. Ty ją widzisz w swoim systemie, ale inni jej nie widzą.
Dynamiczne składniki WebBots są przydatne wtedy, gdy na serwerze znajdują się specjalne rozszerzenia Microsoftu - może je postawić jedynie administrator serwera. WebBots są szczególnie rozwinięte w edytorze FrontPage, natomiast wersja Express oferuje trzy przykłady.
Nie używaj Search, czyli robota do wyszukiwania informacji w witrynie. Bez rozszerzeń nie będzie on działać.
Możesz użyć TimeStamp do wyświetlania daty aktualizacji strony. Na przykład:
Wstaw - Składnik WebBot - TimeStamp - Data ostatniej edycji
Możesz wybrać format daty i czasu, ale wybierz jedynie wartości liczbowe, gdyż edytor niepoprawnie wyświetla przypadek gramatyczny; maj, zamiast maja itd.
Aby data i czas były poprawne, tuż przed ostatecznym zapisaniem strony odśwież ją w edytorze - przycisk Odśwież lub klawisz F5.
Bez rozszerzeń serwerowych nie używaj Include, który pozwala automatycznie aktualizować fragment strony na podstawie zmieniającej się zawartości innej strony. Możesz jednak zastosować "półautomatyczne" rozwiązanie, odświeżając stronę ręcznie w edytorze, a dopiero potem posłać ją na serwer. Oczywiście to tylko półśrodek.
Gdy tworzysz w swojej witrynie odsyłacz do innej strony otwórz ją wcześniej, a jeśli jej jeszcze nie ma, utwórz ją i zapisz na dysku, a następnie otwórz. Jest to po prostu najwygodniejsza metoda.
Na stronie, na której tworzysz odsyłacz, zaznacz blokiem tekst odsyłacza i wybierz w menu Wstaw - Hiperłącze (lub Ctrl-k lub przycisk Hiperłącze).
W okienku dialogowym Utwórz hiperłącze, w części Otwarte strony, zobaczysz listę otwartych w edytorze plików. Wskaż po prostu jeden z nich i zatwierdź przyciskiem OK.
Uwaga: nie przestrasz się komunikatu Połączenie ze strony sieci Web do lokalnego pliku.... Kliknij na Tak.
Jeśli zechcesz utworzyć odsyłacz do strony w Internecie, poza twoją witryną, wybierz w okienku dialogowym Sieć Web, wskaż typ łącza http i w polu URL dopisz adres, np. www.polbox.pl/lupus.
Gdy tworzysz adres poczty elektronicznej, np. do siebie samego, wybierz typ mailto i dopisz adres pocztowy, np. jan.kowalski@firma.com.pl.
Edytor pozwala utworzyć odsyłacz do nie istniejącej jeszcze strony w twojej witrynie - Nowa strona. Wpisz tytuł i nazwę pliku, a w okienku Nowa strona wybierz pozycję Strona, czyli pusty szablon. Następnie zapisz od razu pustą stronę. Musisz użyć polecenia Plik - Zapisz jako i w okienku Zapisz jako wybrać Jako plik.
Dość często podajemy odsyłacze nie tylko do strony, ale i do konkretnego miejsca na stronie. Miejsce takie zaznacz na stronie docelowej zakładką. Zaznacz blokiem miejsce i wybierz w menu Edycja - Zakładka. Blok pojawi się od razu jako nazwa zakładki (możesz ją oczywiście zmienić). Zatwierdź wybór. Zakładka pojawi się w edytorze jako przerywane podkreślenie.
Przejdź do strony, na której będzie umieszczony odsyłacz. Zaznacz blokiem tekst odsyłacza i wybierz Wstaw - Hiperłącze. W Otwartych stronach wskaż stronę, do której się odwołujesz, a następnie w rozwijanym polu Zakładka wybierz nazwę utworzonej wcześniej zakładki.
Do redagowanego dokumentu możemy wstawiać gotowe pliki dokumentów z zewnątrz - Wstaw - Plik. Najbezpieczniej jest wstawiać pliki HTML oraz pliki tekstowe (zazwyczaj TXT). W przypadku tych ostatnich przygotuj wersję w standardzie kodowania Windows-1250.
Kłopoty mogą się pojawić wtedy, gdy będziemy chcieli wstawić na przykład dokument Worda 2.0 czy Works. FP Express uparcie wstawia tutaj plik RTF. W takiej sytuacji należy wcześniej zamienić takie pliki na postać tekstową. Podobnie ma się rzecz z dokumentami WordPerfecta 5.